 |
Adding Rays of Light
|
 |
|
|
Whether you're working with a photo or creating an image from scratch, you may want to add some rays of light to a scene. Here's how to make them look realistic!
| This tutorial will work just fine with either Photoshop or Elements. I wrote it using PS 7, so the screenshots are from that program. If you're using another version, or Elements, your screen will look a bit different from mine, but you'll get the same results. |
|
As you work through this tutorial, you'll learn or practice the following:
- Using the Lens Flare Rendering filter
- Using and filling selections
- Changing Opacity
- Using Layers
- Masking in Elements or PS
- Using a Gradient on a mask
- Using a Levels Adjustment Layer to lighten just part of an image
|
|
| Begin this project with some photo to which you'd like to add rays of light.
Just for practice, if you'd like, you may use my photo*. Click the before image at the right to get to the larger version. Right-click and choose Save as. Then open it in PS or Elements.
* You do not have my permission to publish this photo for gain. You may publish it as part of your portfolio or in an educational setting, if it is accompanied by my copyright notice: Photo is ©2003, myJanee.com.
|
 |
1. Here comes the sun.
a. Duplicate the photo layer, by dragging it to the Create a New Layer icon at the bottom of the Layers palette next to the trash can.
|
|
|
b. On the top of these layers, do Filter > Render > Lens Flare to make your “sun.” In that dialog box, drag the + to where you want the sun to be. (See at right.)
Experiment with all the choices till you like the effect.
|
|
|
|
2. Make the ray layers.
a) Add a new layer above your forest layer. Label this layer "Rays."
b) Use the Polygonal lasso tool (not magnetic) and make a long thin triangle in the shape of one of the rays you want. Have it start at your "sun."
c) Make white your Foreground color and Alt-Backspace to fill this selection. I know it looks horrible, but stick with me.
d) Select and fill again to make a second ray. Continue till you have as many rays as you need. I made three.
|
 |
|
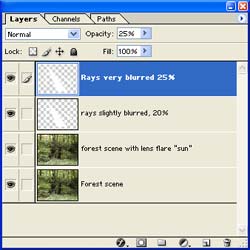
e) Duplicate the Rays layer and turn off the visibility eye for the lower one. This enables you to see what you're doing just on the top Rays layer.
f) Reduce opacity on the top Rays layer so it looks remotely like rays. I like 25% for this.
g) On this Rays layer, Filter > Blur > Gaussian Blur. Make it blurry enough that the parts touching the forest floor look blurred enough for your tastes.
If you like this.. fine. For more realism, though, you will want to do a little more work.
|
 |
| h) Blur the other ray layer just a bit and reduce its opacity, too. |
3. Mask out part of the top ray layer.
a) Make the mask.
Now we’ll make a Layer Mask. (Elements users, see the box just below.) We'll use this to mask out the upper part of the top ray layer, letting the less blurred part of the rays show through.
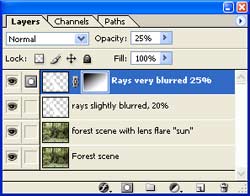
If you're using Photoshop, click the top Rays layer to make it active in your Layers palette.
Click the Add a Layer Mask icon at the bottom of the Layers palette. It is a white circle on a gray background. You'll see your Layer Mask appear beside your Rays layer.
|

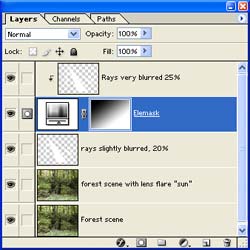
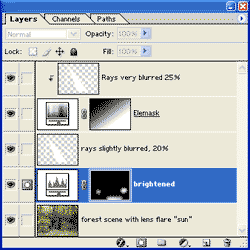
Layers palette with Layer Mask shown
(This is after I've painted the mask in step b.)
|
|
Elements Users, use an Elemask*
i. Click the Create a New Adjustment Layer icon at the bottom of the Layers palette. Choose something.. like Hue/Saturation. Click OK without changing anything.
ii. Drag this Elemask layer to between the two ray layers.
iii. With the pointer between the Elemask and the top ray layer, hold the Alt key and click. This clips the Elemask to the top layer. The white square is your Elemask.
* If you are new to myJanee.com, you may be new to the idea of Elemasks. This is a name that I invented for this nifty little way of making a Layer Mask in Elements. Experiment with drawing on the Elemask. I like using them to cut subjects away from their backgrounds, too.
|

Layers palette with Elemask shown. (This is after I've painted the mask in step b.)
|
|
|
b) Paint on the mask.
Click the mask you just made.
With black as foreground and white background (type D for Default colours!), choose the Gradient tool.
In the Options bar, choose the Linear Gradient. Be you are using the foreground/background gradient, Mode is Normal, Opacity is 100%, and Reverse is not on.
Drag a gradient from top to bottom over your canvas.
This hides the top part of the blurrier ray layer, leaving the more edgy ray layer showing there. This should look pretty good. Muck around with opacity further if necessary.
|
 |
4. Shine the light on me!
Your illusion won’t look realistic unless the rays are lighting the ground! Here’s how to make this happen:
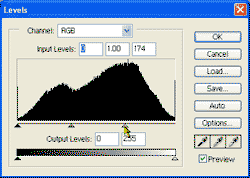
Click the top photo layer, the one where you made your sun. Then click the black/white circle at the bottom of the Layers palette to make an Adjustment Layer.
Choose Levels. Move the sliders toward the left so that it looks like the sun has gotten much too close to the earth. Don’t panic. You are going to mask out most of this!
|
 |
|
Click the white mask for the Levels Adjustment layer. With black as your Foreground colour, Alt-backspace to fill the mask. This will hide the whole adjustment.
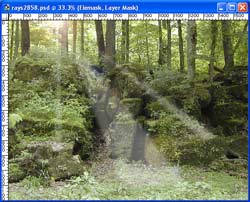
Now we’ll paint some of the brightness back in. Choose white for the foreground. Pick a wide soft brush. Paint some areas of light on the canvas where the rays might hit. You can see on my active layer to the right where I have painted in some brightness.
|
 |
| And there you are - quite realistic rays of light! |
|
|
|